NEON Biorepository Symbiota Portal Redesign
One of my first tasks as a biodiversity informatician for the NEON Biorepository at Arizona State University was to transform the visuals of the Symbiota-based portal used for the NEON Biorepository Data Portal.
I had to borrow all the design elements applied to the NEON Science Portal at the time (early 2019), and customize Symbiota’s PHP and CSS files to adapt to these guidelines. As you can see in the slider below, Symbiota ships with a very basic, non-mobile responsive template.
Slide the bar to reveal the changes made in the basic Symbiota-Light design to customize the NEON Biorepository Data Portal. See the live portal in its full glory.
From this customization experiment, and, in an effort to make it easier for other developers to change Symbiota portals visuals, I have also proposed a restructuring in the Symbiota templating system, by removing table elements that were used before for layouts, and applying a system similar to what is used in WordPress and other PHP frameworks, where the head element is dynamically included and can be adapted to use custom CSS and JavaScript files. This is the system that is currently in place, and you can view the code in Symbiota-Light GitHub repository.
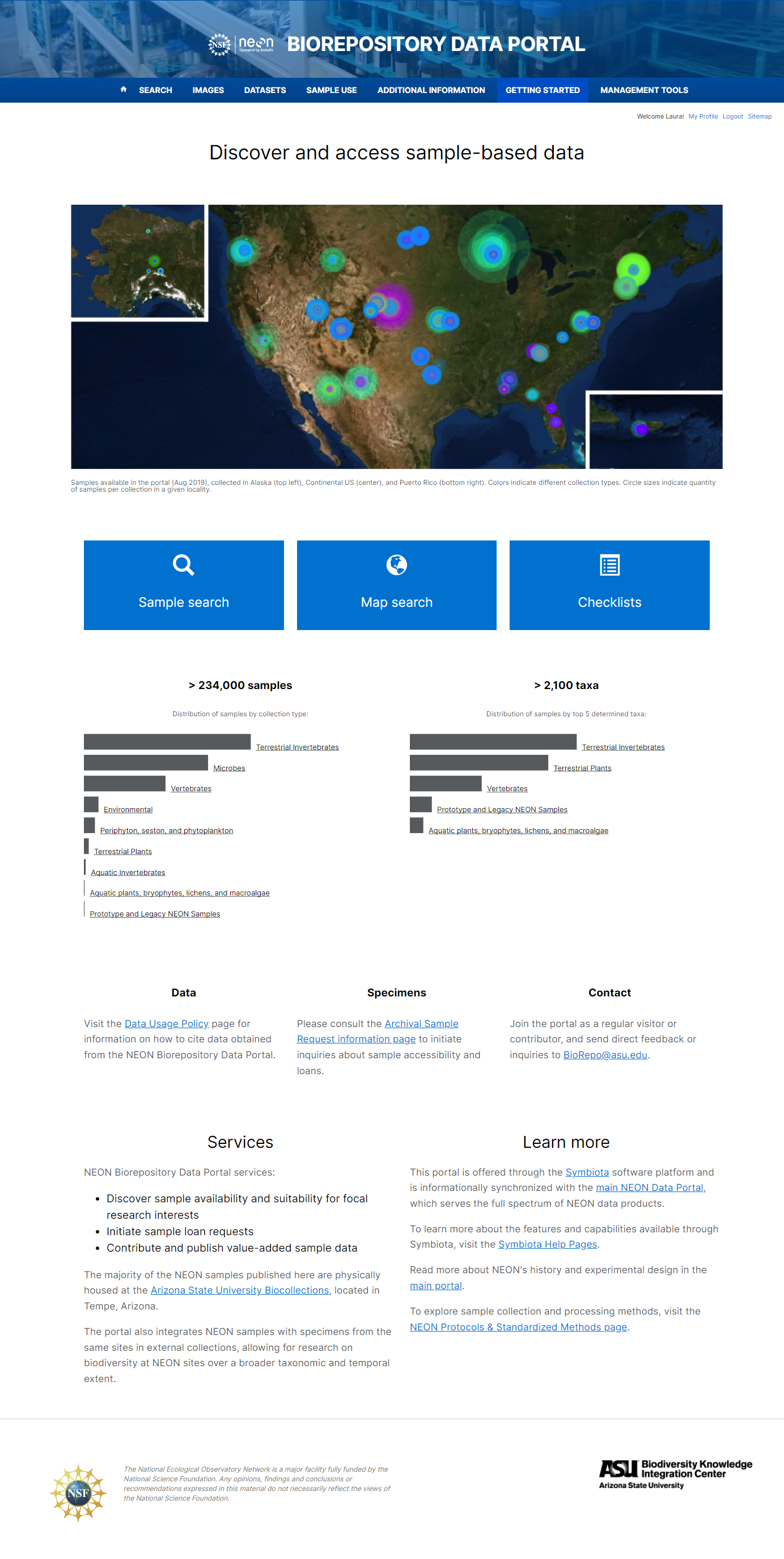
 Full screenshot of the front-page of the NEON Biorepository Data Portal (taken in September 2021)
Full screenshot of the front-page of the NEON Biorepository Data Portal (taken in September 2021)
